Websocket
HTTP 프로토콜의 가장 큰 장점중 하나는 "견고하면서도 간단하다"는 점이다. 프로토콜은 인간이 쉽게 이해할 수 있는 영문 알파벳으로 이루어지며, 필수 헤더 10개 정도면 애플리케이션의 제작이 가능하다. 게다가 인터넷 역사상 가장 성공적인 프로토콜이기도 하다. 즉시 사용할 수 있는 엄청난 수의 서버/클라이언트 애플리케이션들과 역시 엄청난 수의 (게다가 품질도 뛰어난)라이브러리들을 가지고 있다.
HTTP는 연결을 유지하지 않는 특성으로 효율에 문제를 가지고 있다. HTTP는 하나의 요청을 보내면, 응답을 받고 연결을 끊는 식으로 작동한다. 10번의 요청을 보내려면, 10번 연결을 맺고 끊는 과정을 거쳐야 한다. 게다가 모든 요청에 헤더파일이 중복해서 들어간다. 비효율적일 수 밖에 없다 [1] .
또 다른 문제는 "실시간 상호작용 성"이 떨어진다는 점이다. 예컨데, HTTP를 기반으로 채팅서버를 구현하려면 응답을 기다릴 수 없기 때문에 애로사항이 꽃핀다. Polling, Long Polling등과 같은 방법들을 이용해야 하는데, 효율적이지도 않고 깔끔하지도 않은 억지 구현이다.
웹소켓은 full-duplex 통신 [2] 을 지원한다. 일반 소켓 통신과 다른 점이라면 bytes 스트림을 사용하지 않고 오로지 UTF8 포멧의 메시지 스트림만 허용 한다는 점이다.
웹 소켓이 나오기전에는 Comet 채널을 이용해서 full-duplex 통신을 구현했지만, TCP 연결과정(Threeway handshake)에서의 오버헤드와 HTTP 오버헤드 때문에 비효율적이었다. 웹소켓은 HTTP를 기반으로 하면서도 HTTP의 문제점을 해결하는 것을 목표로 하고 있다.
웹소켓은 2011년 RFC 6455에 의해서 표준화 됐으며, 웹소켓 API들은 W3C에 의해서 표준으로 채택됐다. 이후 브라우저들에서 지원하기 시작했다. 지금은 PC 브라우저들 뿐만 아니라 모바일 브라우저에서도 지원하고 있다.

출처 : http://caniuse.com
거의 모든 브라우저들이 웹 소켓을 지원하고 있다. IE도 11부터 지원을 하고 있고, 마소의 새로운 웹 브라우저인 Edge 역시 당연히 웹 소켓을 지원한다. 다만 이러 저러한 이유로 IE 10이하의 버전을 사용하는 대한민국에서는 애로사항이 꽃필 수 있는 상황이다.
웹소켓은 HTTP를 기반으로 하지만 HTTP 프로토콜과는 전혀 다른 프로토콜이다. HTTP를 기반으로 한다는 것의 의미는 웹소켓 연결을 맺는 과정에 HTTP가 개입한다는 의미다. Handshake 과정이 성공적으로 끝나면, HTTP를 웹소켓 프로토콜로 바꾸는 protocol switching과정을 진행한다. 이 과정이 끝나면 HTTP 대신 ws와 wss프로토콜이흐르게 된다.
- ws : 일반적인 웹소켓
- wss : 데이터 보안을 위해서 SSL을 적용한 프로토콜. ws가 HTTP라면 wss는 HTTPS에 대응한다고 보면 된다.
웹소켓을 호출할 때는 "ws://"를 사용한다. 예를 들자면 "ws://localhost/chat"와 같이 사용한다.
웹소켓 통신에 사용하는 데이터는 UTF8인코딩을 따르며, 0x00과 0xff 사이에 데이터를 실어보낸다.
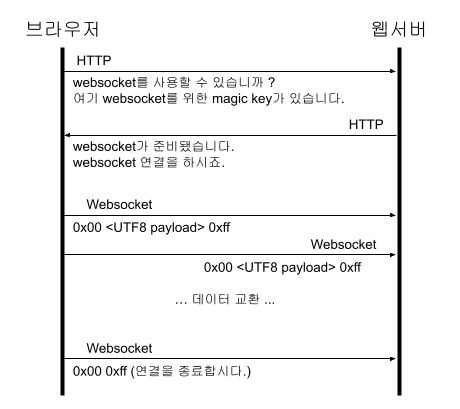
웹소켓 Handshake 과정, 즉 웹소켓을 초기화하기 위한 과정이다. 아래 그림은 웹소켓 handshake가 이루어지는 과정을 보여준다.

HTTP로 웹소켓을 사용할 수 있는지 서버에게 묻는다.
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
HTTP기반의 연결을 websocket 기반으로 upgrade하겠다고 요청한다.
웹소켓을 지원하는 웹서버의 응답이다.
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
HTTP를 websocket으로 switching 하겠다고 응답한다. 새로운 웹소켓이 만들어지고, 웹소켓 프로토콜을 이용해서 데이터 통신을 하다.
웹소켓개발 이전에도 HTTP를 이용해서 서버측과 실시간으로 데이터를 주고바아야 하는 요구는 계속 있어왔다. 그래서 임기응변식으로 만든 기술이 HTTP Comet다. Comet는 특정기술에 대한 이름은 아니고 HTTP상에서 데이터를 push를 하기 위한 방식자체를 일컫는 기술 모두를 일컫는다.
Comet구현을 위해서 일반적으로 사용하는 방식은 Long Polling과 Streaming이다.
1.5.1. LongPolling vs websocket
Long Polling는 이름에서 처럼 데이터가 있는지 주기적으로 Polling을 하돼, polling할 데이터가 있을 때까지 오랫동안 기다리는 방식으로 네트워크 자원을 효율적으로 사용하는 기술이다.

- 웹서버로 HTTP 요청을 보낸다.
- 요청을 받은 웹서버는 데이터가 있을 때까지(혹은 이벤트가 발생할 때까지) 기다린다.
- 데이터가 있으면 HTTP 응답을 한다.
- 응답을 받은 웹브라우저는 데이터를 출력하고 HTTP 연결을 끊는다.
- 다시 HTTP 요청을 보낸다.
- 기다린다.
- 계속 반복한다.
일정시간 간격으로 주기적으로 Polling하는 것보다는 효율적이지만 여전히 비효율적이다.
웹소켓은 요청을 위해서 새로운 연결을 만들 필요가 없고, 추가적인 헤더가 필요없기 때문에 Long Polling 방식에 비해서 효율적으로 작동한다
1.5.2. Multipart streaming vs websocket
Multipart streaming은 multipart/x-mixed-replace를 이용해서, 연결을 끊지 않고 하나의 HTTP 연결에서 데이터를 보내는 방식이다. 서버측은 Content-type를 multipart/x-mixed-replace로 하고 스트림 메시지의 boundary를 구분하기 위한 boundary문자를 정의하면 된다. 대략 아래와 같은 모습이다.
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
데이터를 일방적으로 보내는(말그대로 streaming) 용도라면 쓸만하다. 하지만 하나의 TCP 포트로 읽기와 쓰기를 동시에 할 수 있는 웹소켓과 달리, 읽기만 할 수 있기 때문에 상호작용하는 서비스를 만들려면 약간의 꼼수를 부려야 하는 단점이 있다. 예컨데 채팅 서비스를 구현할 경우 메시지 입력은 다른 포트를 통해서 받아야 한다.
대략 아래와 같은 과정을 밟아야 할 거다. 깔끔하지 않다.

socket.io는 이용해서 브라우저의 종류에 상관없이 실시간 통신을 구현할 수 있도록 한 도구다. 도구라고 한 이유는 웹소켓과 같은 단일 기술이 아닌, 여러 기술들의 모음이기 때문이다. socket.io는 웹소켓, FlashSocket, AJAX long polling, AJAX multipart streaming, Forever Iframe, JSONP Polling 기술들을 포함하고 있다.
socket.io는 웹브라우저의 사양을 확인해서 적당한 기술을 선택해서 실시간 통신을 구현한다. 웹소켓의 경우 IE 9.0 이하 버전은 지원하지 않는다. 우리나라에서는 IE 9.0도 무시할 수가 없는데, socket.io는 좋은 선택이 될 수 있다. 대부분의 브라우저에 대해서는 웹소켓을 이용해서 통신을 하고, 지원하지 않는 브라우저는 Login polling등의 기술을 이용해서 실시간 통신을 구현할 수 있기 때문이다.
단점은 Node.JS에서만 사용할 수 있다는 점이다. 웹소켓은 언어별/프레임워크별로 구비되 있다.
예컨데 cookie 값을 읽을 수 있느냐 하는 건데, 브라우저마다 다른 것 같다. chrome(28.0.1500)의 경우 handshake때 cookie를 전송하지 않았는데, firefox(24.0)은 cookie를 전송했다. cookie를 이용해서 값을 넘겨주는 건 좋은 방법이 아닌 것 같다. URL 파라메터로 넘기는게 제일 깔끔하다. 채팅에 이름을 입력하고 싶다면 아래와 같이 값을 넘겨야 하겠다.
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
1.7. 클라이언트에서 웹소켓 API 사용하기
웹소켓 API는 W3C에서 관리한다. 클라이언트는 단지 6개의 API로 모든 통신이 가능하다. 4개의 이벤트 핸들러와 2개의 함수로 구성된다. 이벤트 핸들러는 네트워크 상태를 알려주기 위해서 사용한다. 나머지 2개의 함수는 메시지를 보내고 웹소켓을 닫기 위해서 사용한다.
| 이벤트 핸들러 |
설명 |
| onopen |
웹소켓이 열리면 호출 |
| onmessage |
메시지가 도착하면 호출 |
| onerror |
에러가 발생하면 호출 |
| onclose |
웹소켓이 닫히면 호출 |
| 함수 |
설명 |
| send |
메시지 전송 |
| close |
웹소켓 닫기 |
사용 예제 : 채팅을 위한 클라이언트 프로그램이다. 테스트할 수 있는 완전한 코드는
여기를 참고.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
http://www.websocket.org/echo.html 에서 사용중인 웹 브라우저의 웹소켓 지연여부를 확인할 수 있다.

2.2. Chrome Simple Websocket Client
크롬웹브라우저를 사용하고 있다면 simple websocket cleint extension을 이용해서 간단하게 웹소켓을 테스트할 수 있다.
Simple WebSocket Client 다운로드
CURL로도 테스트가 가능하다. 그렇다고 메시지 교환까지 테스트 가능한 건 아니고, handshake과정까지만 테스트할 수 있다. 웹소켓 handshake 과정을 빠르게 디버깅하고 싶을 때 사용할 수 있겠다. chat 서버 띄운다음 테스트를 해봤다.
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Apache, NginX, IIS, GWS등 대부분의 웹 서버들이 웹 소켓을 지원한다.
요즘 NginX를 주로 사용하고 있어서 테스트를 했다. NginX를 리버스 프락시 서버로 이용 할 때, upstream 서버들이 웹 소켓을 서비스한다면, 아래와 같이 설정하면 된다.
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
AWS의 ELB(Elastic Load balancer)는 HTTP 프로토콜 차원에서 웹 소켓을 지원하지 않는다. Listener를 TCP 타입으로 설정하면 되지만, 대신 HTTP의 기능인 스티키세션이나 HTTP health check등의 기능을 이용 할 수 없다.



